jQuery BootgridはBootstrapのtableにソートや検索機能、ページネーションなどの機能が利用できるjQueryです。
thにカスタムデータ属性を与えることでソートなどが可能に

A jQuery grid plugin – jQuery Bootgrid
「jQuery Bootgrid」はBootstrapのtableにソート機能などが利用できるようになるjQueryで、thタグにカスタムデータ属性を指定することで、テーブルの表にソート、検索、ページネーションなどが利用できるようになります。
■コード例
<table id="grid-basic" class="table table-condensed table-hover table-striped">
<thead>
<tr>
<th data-column-id="id" data-type="numeric">ID</th>
<th data-column-id="sender">Sender</th>
<th data-column-id="received" data-order="desc">Received</th>
</tr>
</thead>
<tbody>
<tr>
<td>10238</td>
<td>eduardo@pingpong.com</td>
<td>14.10.2013</td>
</tr>
...
</tbody>
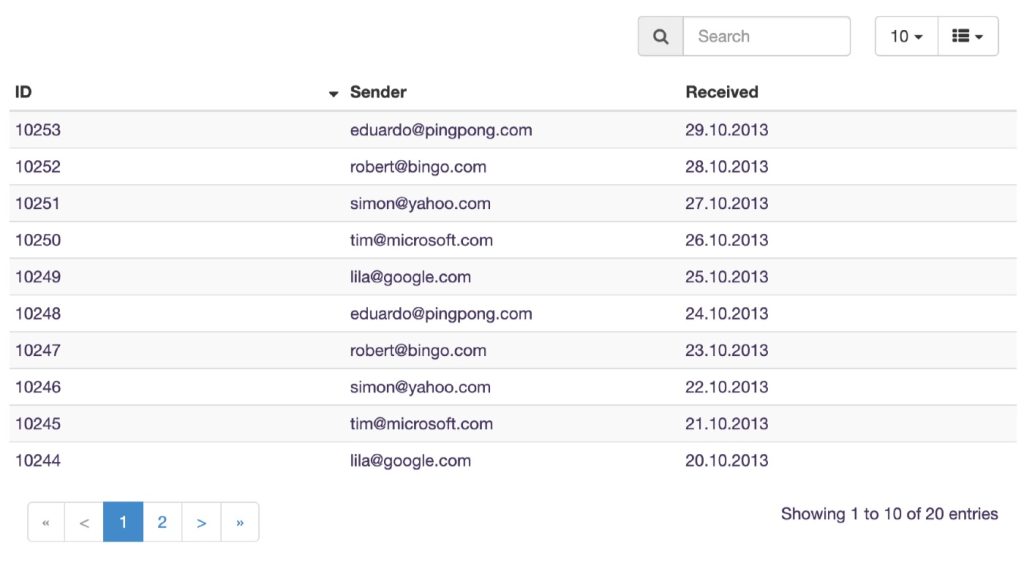
</table>■結果画面例

ライセンスはMIT Licenseとなっています。



